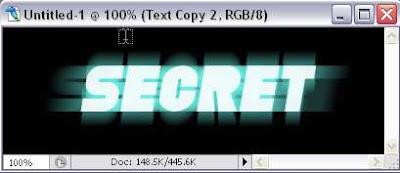
This is going to be our final result.

1. First, open a new document. Go to File > New.
2. Next, fill the layer with whatever background color you want. Go to Edit > Fill. Choose your color and click ok. I choose black. Type in the text with the Type Tool.

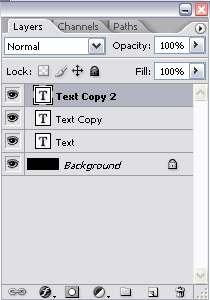
3. Then, duplicate the text layer twice. Now we have Text, Text Copy and Text Copy 2 as shown in the picture below.

4. Working with the original text layer (Text), change the text color to light turquoise (#6dfaee) or whatever color you want the glow to be. Do the same for the 2nd layer too (Text Copy).
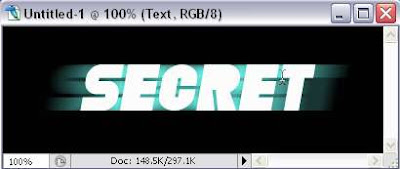
5. Then, right click on the original layer (Text) and select Rasterize Type. Go to Filter > Blur > Motion Blur. Set the angle to 0 and adjust the distance to your liking. Mine is set to 73. And now we have this:

6. Right click on the 2nd layer (Text Copy) and select Rasterize Type. Go to Filter > Blur > Motion Blur. Set the angle to 90 and adjust the distance the way you like it. I set it to 30.
7. Decrease the opacity of the top layer (Text Copy 2) so that there's some color on the white text. And we're finish! Enjoy your glowing text ;)









No comments:
Post a Comment